ES Next Series - 3. var, let or const ?
Posted on: May 09, 2019
Ever since ES6 has introduced let and const, there has been a constant battle of which one to use in which case. There are different opinions on this. Putting that aside, let us explore the differences and on how to use them in different scenarios.
tl;dr
Use
constwhen you are not going to reassign the variable to another reference. Useletin all other cases. Never usevar. Period.
var
It is being used ever since JavaScript came into existence. So, it is very much familiar to all the developers.
Here are few points about var:
varis global/function scoped.- Variables declared with
varare hoisted (Topic for another article) and can be referrenced before it’s declaration.
let
let is a new keyword introduced in ES6, which is similar to var with some added advantages.
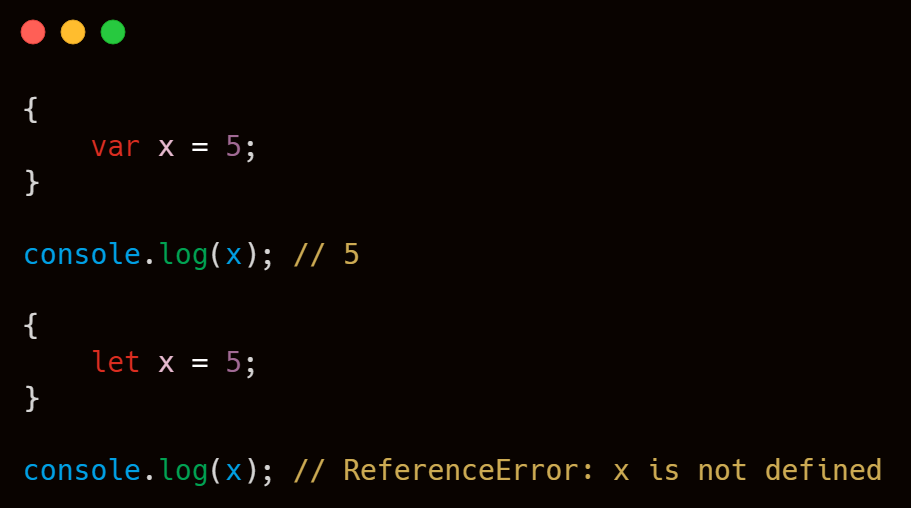
letis block-scoped.

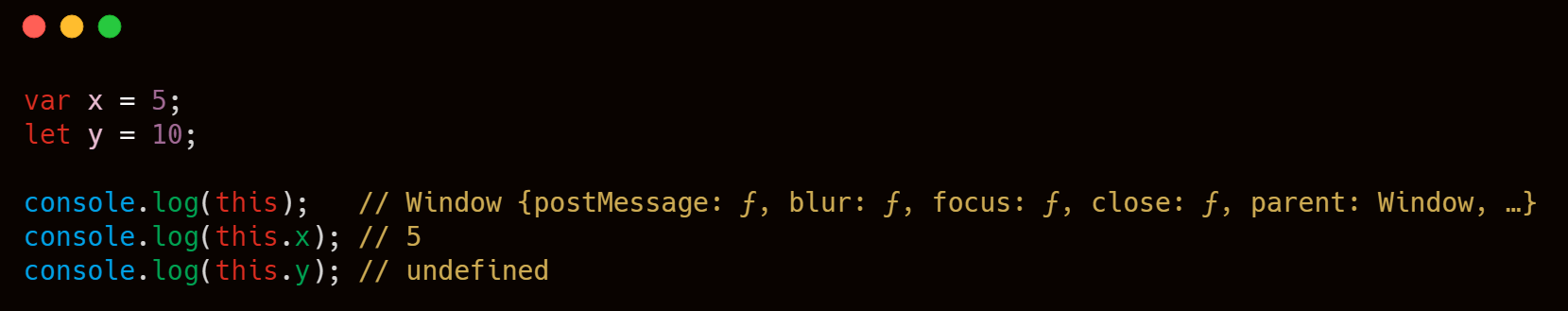
letVariable declared outside of any function will be treated as global variable, same asvarwith a difference. Variable declared asletwill not be added to Window object.

- Variable declared as
letcan NOT be redeclared.

- Variable declared as
letwill NOT be hoisted. The region from the start of the block, till the declaration of variable is called Temporal Dead Zone. The variable can not be accessed in this temporal dead zone. It can only be used once it is declared.

const
consthas to be initialized when it is declared.

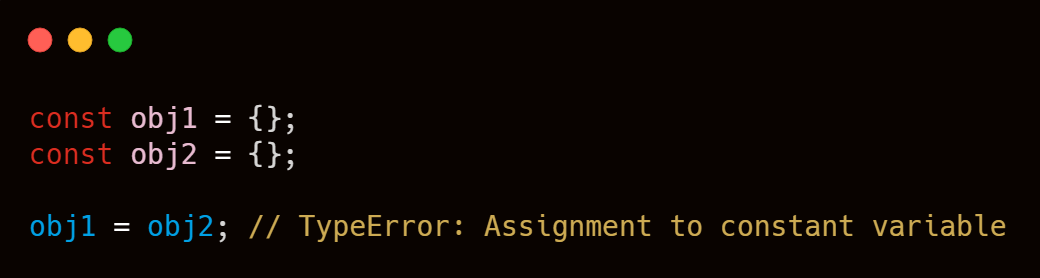
constmakes a variable reference immutable. ie. you can NOT reassign a const with another reference.

Pitfall:
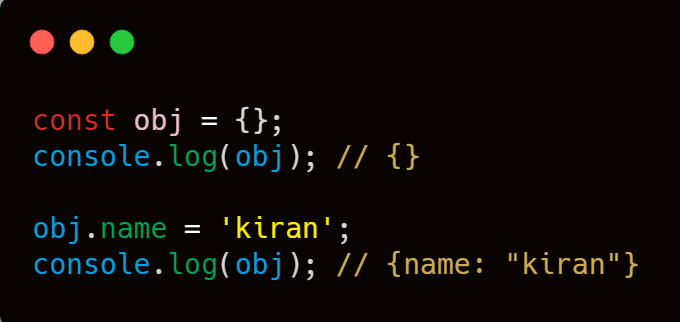
const makes variable reference immutable but not it’s value. ie. properties of an object declared using const can be modified.

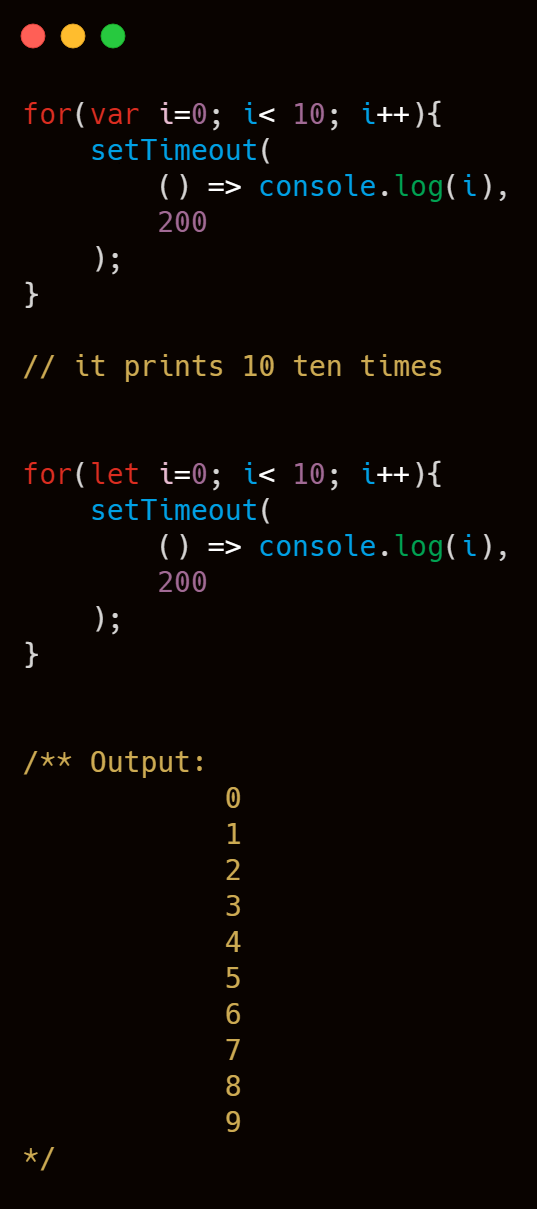
Closures

Explanation: var makes the variable i closed over the loop whereas let makes the variable block-scoped.
Hope you liked this article. If I miss any important point, please drop a comment so that the users won’t miss that. :)
If you enjoy this article, please express your LOVE by liking it and sharing it to others. That keeps me motivated and helps me in writing more such articles. Thank you!
Be the first one to be notified when I write a new article.